Comment créer des formulaires efficaces pour la génération de leads
Capturez plus de prospects qualifiés et convertissez-les avec des formulaires efficaces pour votre génération de leads.
Comme vous le savez, à la dernière étape, celle qui précède la tant espérée conversion, se trouve votre formulaire.
Le formulaire est une fonctionnalité très puissante pour générer des leads. Encore, faut il bien le concevoir.
Pour concevoir cette étape importante dans votre tunnel, il faut avant tout comprendre le parcours clients, définir vos objectifs et offrir une expérience client.
Et pourtant, nombreux sont les internautes qui abandonnent durant cette étape, synonyme de redondance et parfois même une incohérence dans les différentes étapes.
Spotinleads, vous propose quelques conseils et astuces pour vous assurer que votre formulaire de génération de leads offre une expérience utilisateur efficace.
1. La simplicité est la clé
Il n’y a rien de plus frustrant qu’un formulaire trop compliqué. Lorsque vous essayez d’encourager des clients potentiels à remplir un formulaire de génération de prospects, la simplicité est essentielle. S’en tenir aux informations de base requises rendra le formulaire plus court et plus rapide à remplir. Le formulaire étant rapide, les clients potentiels sont plus susceptibles de remplir le formulaire sur place et moins susceptibles d’oublier d’y revenir plus tard. Il peut être utile de demander des informations de base telles que le nom, l’adresse e-mail, le numéro de téléphone et le service qui les intéresse. Attention, vérifier bien la conformité RGPD de votre formulaire. Nous y reviendrons dans un prochain article.
2. Mise en page simple
La pire chose que vous puissiez faire lorsque vous essayez de créer un formulaire optimisé pour la conversion est de complexifier la mise en page. Regroupez les questions qui se rapportent les unes aux autres dans une colonne en ligne droite.
Ce faisant, vous vous assurez qu’aucune information vitale n’est laissée incomplète et que les utilisateurs ne deviennent pas confus et frustrés lorsqu’ils remplissent le formulaire. La frustration conduit généralement à l’abandon des formulaires et pour cette raison, un format simple est essentiel.
3. Évitez à tout prix la frustration liée aux erreurs
Lorsque vous remplissez un formulaire en ligne, il est impossible de promettre qu’il n’y aura jamais d’erreurs. Bien que les erreurs soient hors de votre contrôle, la façon dont les clients perçoivent ces erreurs est entre vos mains.
Assurez-vous d’utiliser un langage accessible dans vos messages d’erreur. Remplir ces messages avec un jargon technique que vos clients peuvent ne pas comprendre peut être frustrant et cette frustration peut conduire à des formulaires abandonnés. Au lieu de cela, optez pour des messages d’erreur faciles à comprendre qui éclairent vos clients potentiels sur ce qu’ils doivent changer.
Il est également important de s’assurer que les messages d’erreur sont polis. L’utilisation d’un langage humain et convivial aidera à apaiser la frustration et rendra l’expérience plus conviviale dans le processus. Personne ne veut avoir l’impression de parler à un bot, alors rendez-le humain et facile à comprendre.
En plus de cela, l’utilisation de libellé évitera les erreurs en premier lieu. Les libellés sont les petits champs d’information utilisés pour expliquer ce que chaque question demande à votre client potentiel. Dans ces libellés, vous pouvez choisir d’informer les utilisateurs de la mise en page dans laquelle quelque chose doit se trouver ou d’offrir un peu plus d’informations sur la question.
4. Ne laissez jamais vos clients deviner
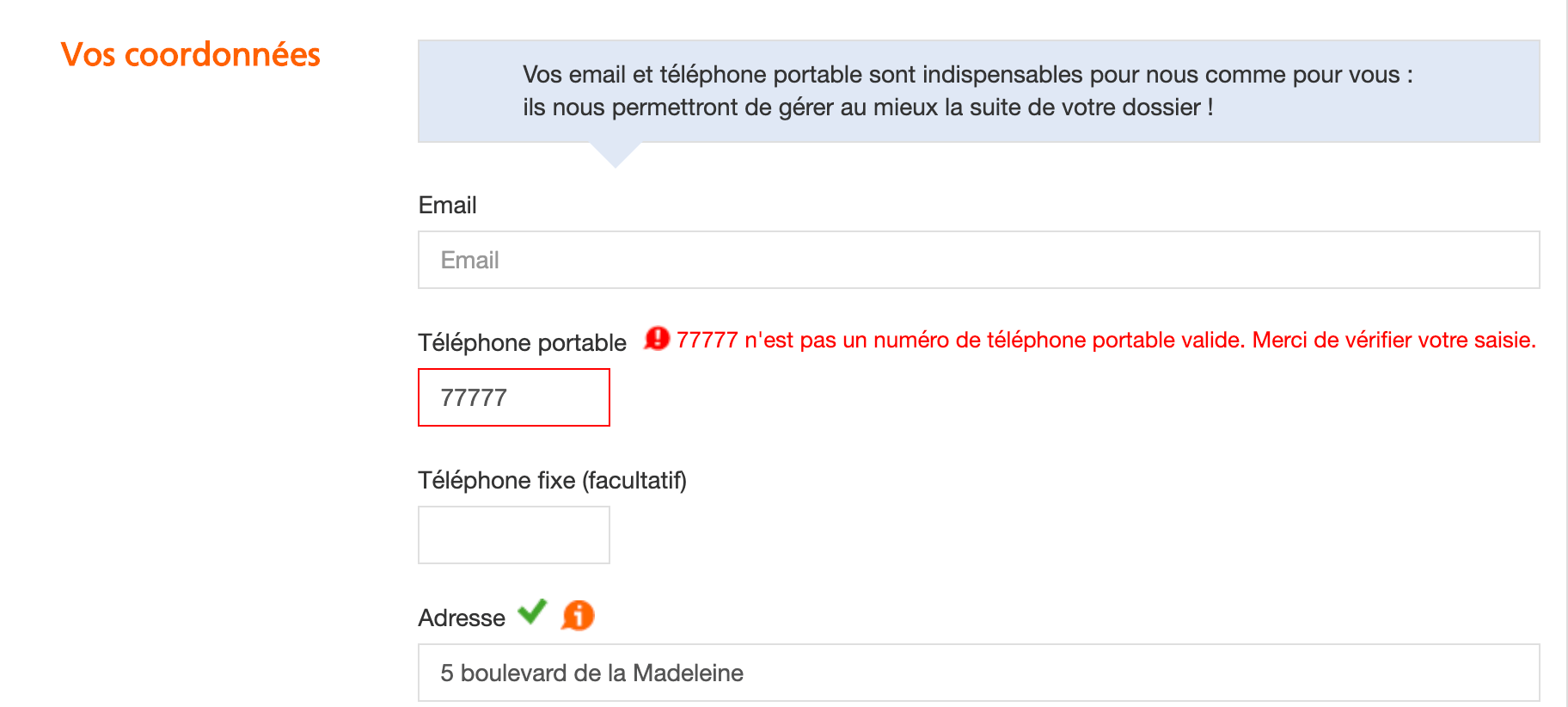
Rendre les choses aussi claires que possible est essentiel. Cela inclut lorsque les champs sont corrects, incorrects ou qu’il manque des informations essentielles. Ceci peut être réalisé en utilisant une validation de champ de formulaire en ligne.
En mettant en évidence les erreurs sur le formulaire, vous les rendrez non seulement plus faciles à trouver pour les utilisateurs, mais aussi à les corriger.
L’utilisation d’une validation de champ de formulaire en ligne donne également à vos utilisateurs des rappels en temps réel du contexte de la question. Informer les utilisateurs des erreurs potentielles au fur et à mesure évite d’atteindre la fin de la page et d’avoir à revenir en arrière pour rechercher les erreurs. Cela accélérera le remplissage du formulaire et réduira le nombre d’utilisateurs qui abandonnent avant la fin.
La validation positive garantit également que les utilisateurs savent qu’ils font les choses correctement au fur et à mesure. Cette confirmation supplémentaire donne un sentiment d’accomplissement et les utilisateurs sont plus susceptibles de remplir ensuite le formulaire.
L’utilisation de ces astuces simples mais efficaces vous permettra de créer un formulaire de génération de leads convivial pour votre site Web.
Votre formulaire est prêt à être mis en ligne et son emplacement est déjà défini. Avez-vous réfléchi au parcours de vos utilisateurs ?
Après avoir Soigné la mise en page et la structure de votre formulaire, saviez-vous que l’architecture de l’information concerne également les formulaires ?
Un formulaire hiérarchisé par thème de façon logique permettra à l’utilisateur d’anticiper le volume d’information qu’il devra compléter et, in fine, de gagner du temps.
On privilégiera ainsi les formulaires à une seule colonne afin d’en faciliter la complétion.
Pourquoi ? Tout simplement car la présence de plusieurs colonnes entraîne chez l’utilisateur un effet de scan en Z qui réduit sa compréhension globale du formulaire.
Penser Mobile First pour la lead génération
Face à des utilisateurs tantôt droitiers, tantôt gauchers et équipés (massivement) de terminaux mobiles de tailles différentes, l’accessibilité devient un élément déterminant dans l’efficacité de vos formulaires.
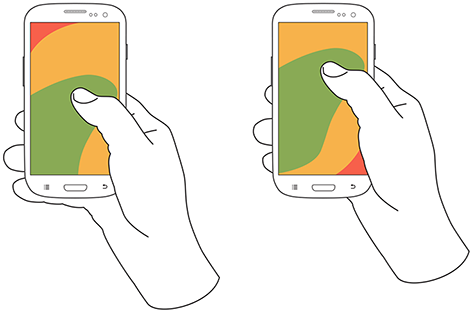
Dans une étude menée en 2013 (mais toujours d’actualité, les mains des êtres humains n’ayant pas trop changé entre temps), le consultant en UX Mobile Steven Hoober met en évidence le concept de “Thumb Zone” en observant les personnes utiliser leur téléphone dans différents contextes (à l’aéroport, dans le bus, au café, en marchant…) et pour accomplir des actions spécifiques (cliquer, scroller…).
Ainsi, il a remarqué que 49 % des personnes observées utilisaient leur téléphone avec une main et de la main droite dans 67 % des cas. De là à dire qu’il faut à présent concevoir ses interfaces pour le pouce, il n’y a qu’un pas.

Adaptez la taille de votre formulaire
Mais ce n’est pas tout. Si l’emplacement des éléments de votre formulaire doit être pensé en amont, leur taille est également essentielle.
Par exemple et d’après les directives d’iOS et d’Android, la taille minimum d’un texte sur mobile doit être de 14px et de 10 à 12px pour un texte secondaire (légende, note).
Les boutons et éléments cliquables doivent aussi faire l’objet d’une attention toute particulière.
S’ils sont trop petits, il sera plus complexe pour les internautes de les atteindre sans commettre d’erreur.
Pour garantir qu’un élément interactif (lien, CTA…) soit facilement cliquable, gardez en tête que sa “zone” de clic doit être au minimum de 44px, en hauteur comme en largeur.
Bien évidemment, on prévoira un espace vide suffisant autour de l’élément afin d’éviter les interactions non désirées…
Rassurer l’internaute pour générer des leads (l’enjeux de cette étape est très importante)
Remplir un formulaire n’est pas un acte anodin. Il suscite naturellement des questions telles que :
- Qui va utiliser mes données ?
- Pour quoi faire ?
- A quel moment ?
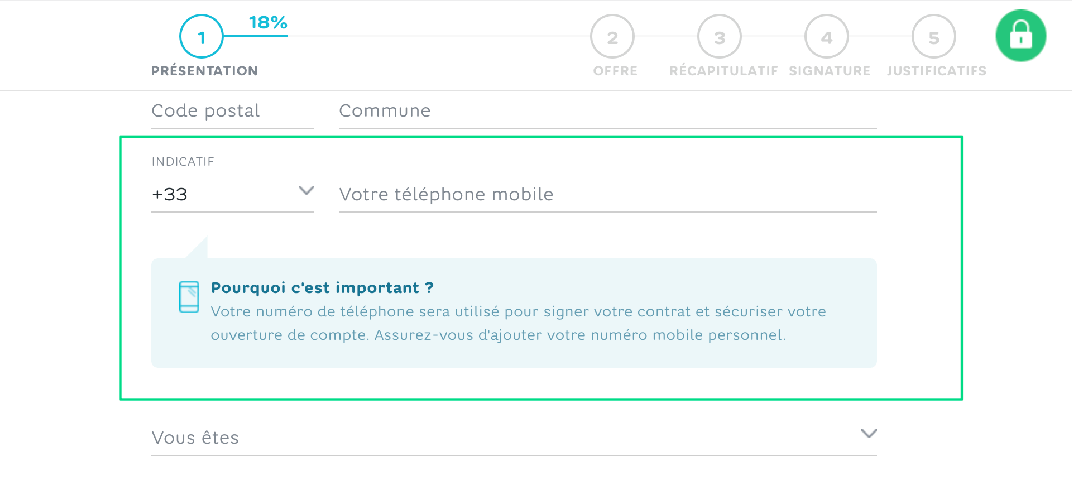
Pour répondre à ces questions parfois non exprimées, il est indispensable d’anticiper en rassurant l’utilisateur et en lui proposant de choisir sous quelle forme (mail, téléphone) et à quel rythme (ou horaires) il souhaite être contacté ou recevoir des informations.

Ce formulaire indique clairement l’usage fait du numéro de téléphone
Dans le cas spécifique des newsletters, il convient d’être direct et d’indiquer la nature précise des e-mails qui seront envoyés après abonnement : corporate, promotions, événements…
Enfin et parce qu’on ne transige pas avec la sécurité, n’oubliez pas de mentionner que les informations récoltées sont bien chiffrées et gardées dans un coffre-fort à double tours !
Limiter et gérer les erreurs pour optimiser votre formulaire
Si compléter un formulaire est fastidieux, être confronté à des erreurs de remplissage peut rendre l’expérience encore plus pénible.
Pourtant, des astuces existent pour limiter et gérer les erreurs de frappe au sein des formulaires, et ce, à chaque étape :
- En amont du remplissage : proposer des exemples explicatifs dans les champs de textes (placeholders) ainsi que la nature du format de données attendues. Par exemple, on indiquera “Saisissez 5 caractères sans espace” dans le champ Code Postal.
- Pendant le remplissage : vérifier les données fournies en temps réel pour permettre à l’utilisateur de s’apercevoir d’une erreur avant de lancer l’envoi du formulaire.

Avoir un formulaire clair
A l’instant où l’utilisateur a accès au formulaire, il doit être en mesure d’évaluer le nombre d’étapes nécessaires à sa complétion.
Pour ce faire, n’hésitez pas à y intégrer une barre de progression. Elle lui permettra d’avoir une estimation du temps qu’il doit consacrer pour le remplir.
Et enfin, voici une dernière astuce particulièrement utile sur mobile : l’autofocus.
L’autofocus est une mise en avant visuelle d’un champ (effet d’ombré par exemple) qui permet de signifier à l’utilisateur où il se situe dans le formulaire.
Vous avez à présent toutes les cartes en main pour concevoir des formulaires à l’efficacité redoutable.
Rappelez-vous néanmoins qu’il n’existe pas de remède miracle mais des solutions adaptées à un contexte business et aux profils de vos visiteurs.



